Tuesday Tooling: MkDocs
Another Tuesday Tooling blog post, and this week a quick look at a handy tool to create great looking documentation, and best of all it uses Python!
tl;dr
MkDocs is a great tool to write documentation in markdown, which is then converted by MkDocs (Python) in to a static HTML site that can be served from even the most frugal server. Full instructions from the MkDocs site!
RTFM
You can't read the manual if there isn't one but sometimes it can be a chore to create a document. Certain formats aren't compatible across devices, documentation is not mobile friendly etc. (Trust me I once had to build a Configuration Library / Knowledgebase using HTML, JS and no links to external sites...oh and it ran on IE6)
So when looking for a platform to write documentation you need to think of
- Ease of use - Can anyone create content?
- Ease of sharing - Will it work across devices?
- Ease of deploying - Does it need a special server / place / workflow?
MkDocs

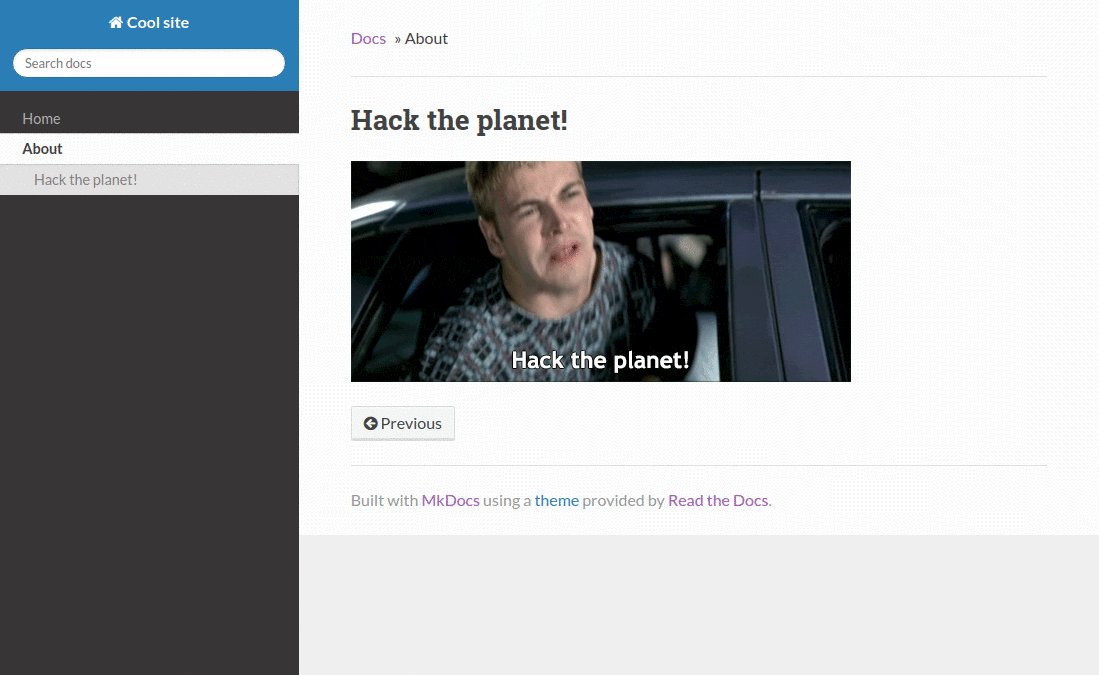
This is the ReadTheDocs theme, I quite like it, and yeah HACK THE PLANET!!
MkDocs is an interesting tool that covers all three of the stated criteria.
You can use any text editor to write the documentation as it is written in Markdown (Just like this blog!) These markdown files are then converted to HTML and create static sites, no fancy CMS is required, just good ol' HTML.
MkDocs is powered by Python and to install on any *nix device or Windows machine open a terminal / command prompt and use pip
pip3 install mkdocs
Yes I am showing how to install the Python 3 version, but if you need Python 2.7 then you can also install that version, I know that some admins have to use 2.x
Lets build a "cool site"
With MkDocs installed, lets build a quick site to show it off.
In the terminal type the following to create a new site called "coolsite".
mkdocs new coolsite
Inside the coolsite directory we find one file and a sub directory.

Test the site
To quickly test that the site is working, type
mkdocs serve
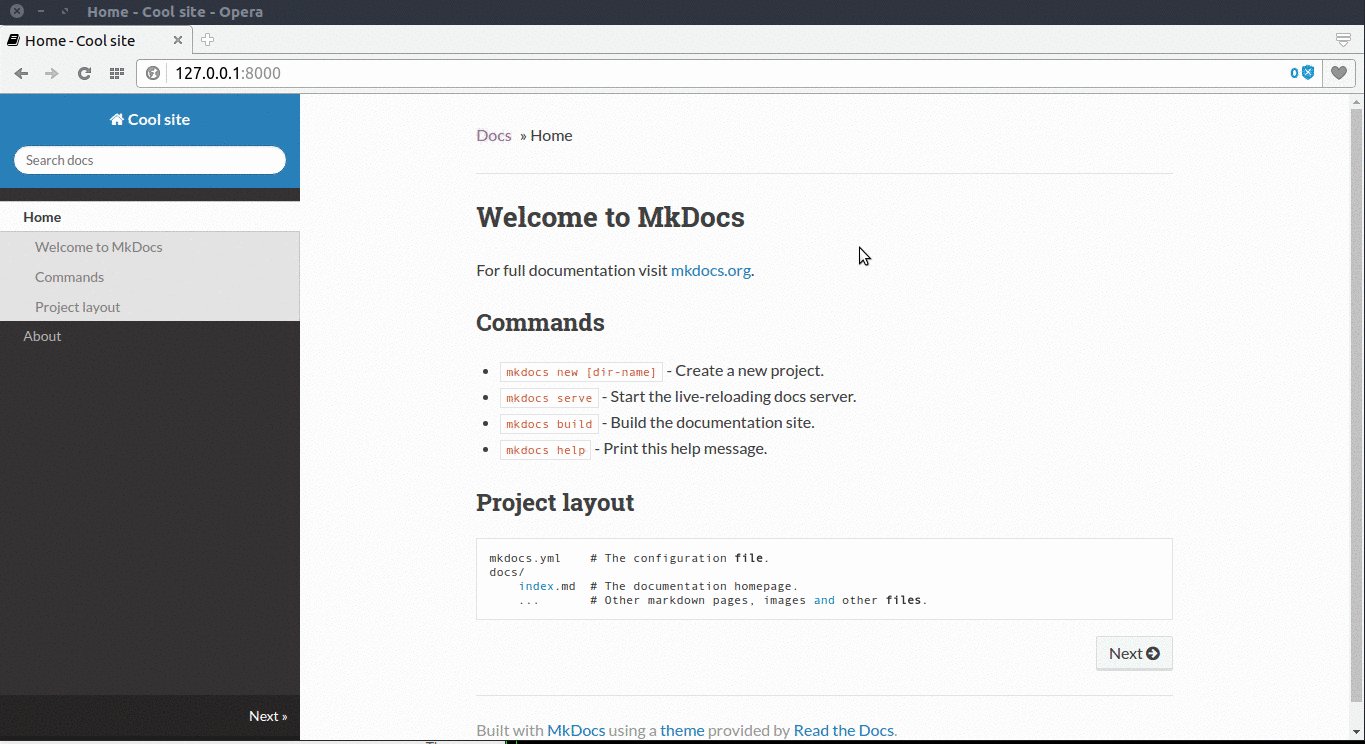
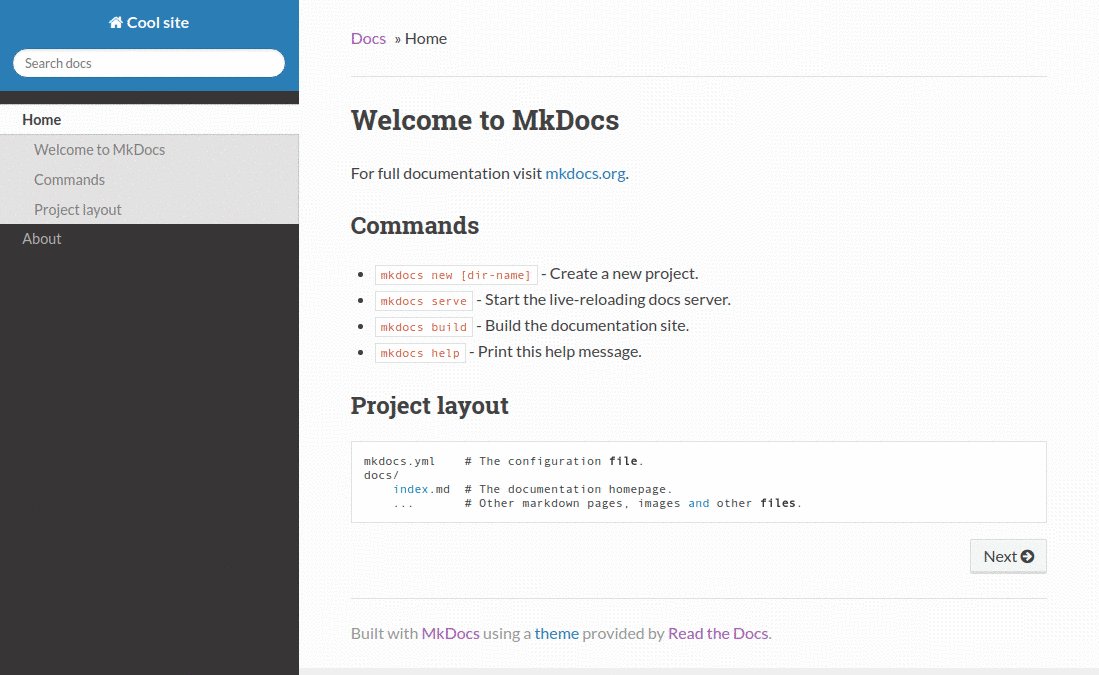
You'll see some text output whizz across the screen, but all you need to do is open a web browser to http://127.0.0.1:8000 and you will see the site, ready for use. This is a simple test to check site functionality, not a method to serve the site. When done press CTRL+C to terminate serving the site.
Editing the yml

The mkdocs.yml, found in the root of our site, is a central point to control the location of our content, the name of our site and the theme.
Open up mkdocs.yml in your favourite editor and initially you will see just the site name. Lets add a couple of pages and change the theme from the default MkDocs to something similar to ReadTheDocs.
site_name: Cool site
pages:
- Home: index.md
- About: about.md
theme: readthedocs
Save the file and now go to the docs and create a file called about.md It doesn't matter if it is blank, but for mine I did add a cheeky GIF from Giphy, I mean how else will I keep your attention for so long?!
All of our markdown documents are created in the docs directory. Test out the new site using mkdocs serve
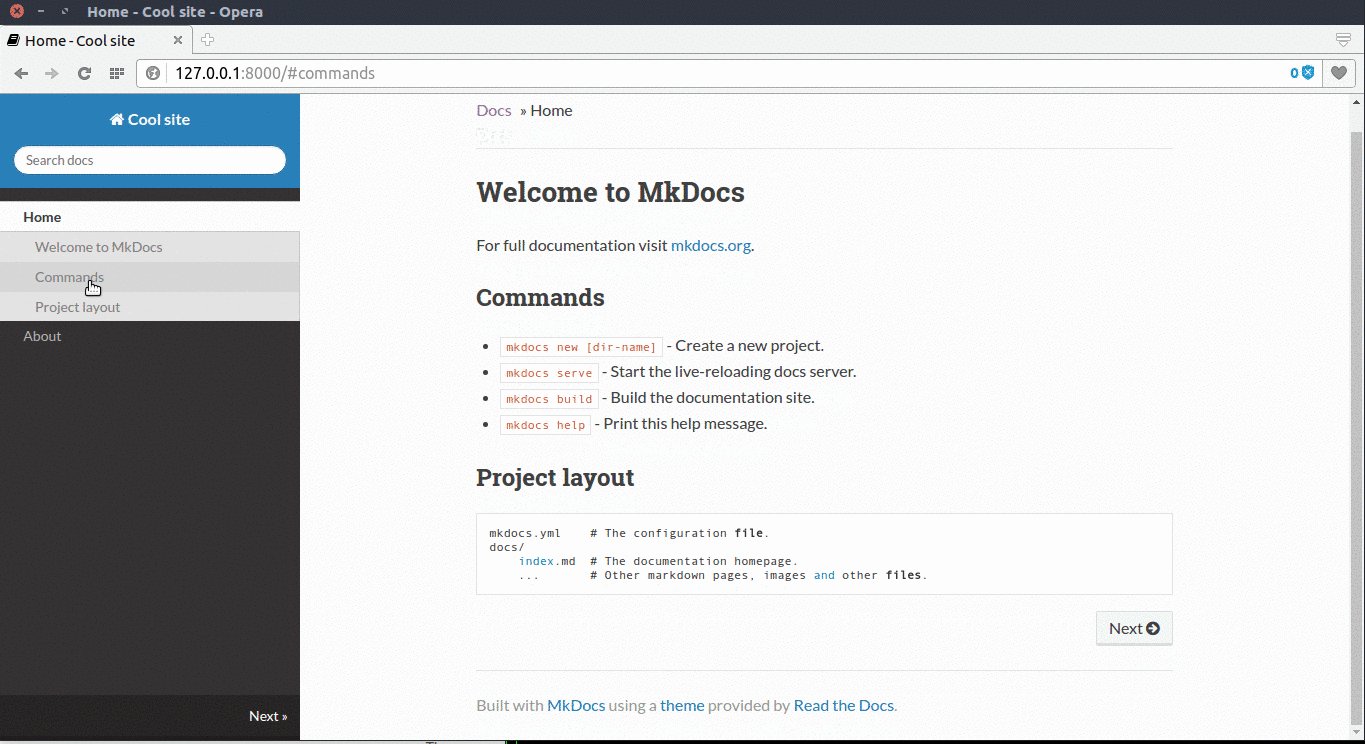
When you create a new heading, code snippet, or table, MkDocs will use that to create a list of content for that page, and links to other pages in the left pane of the window.
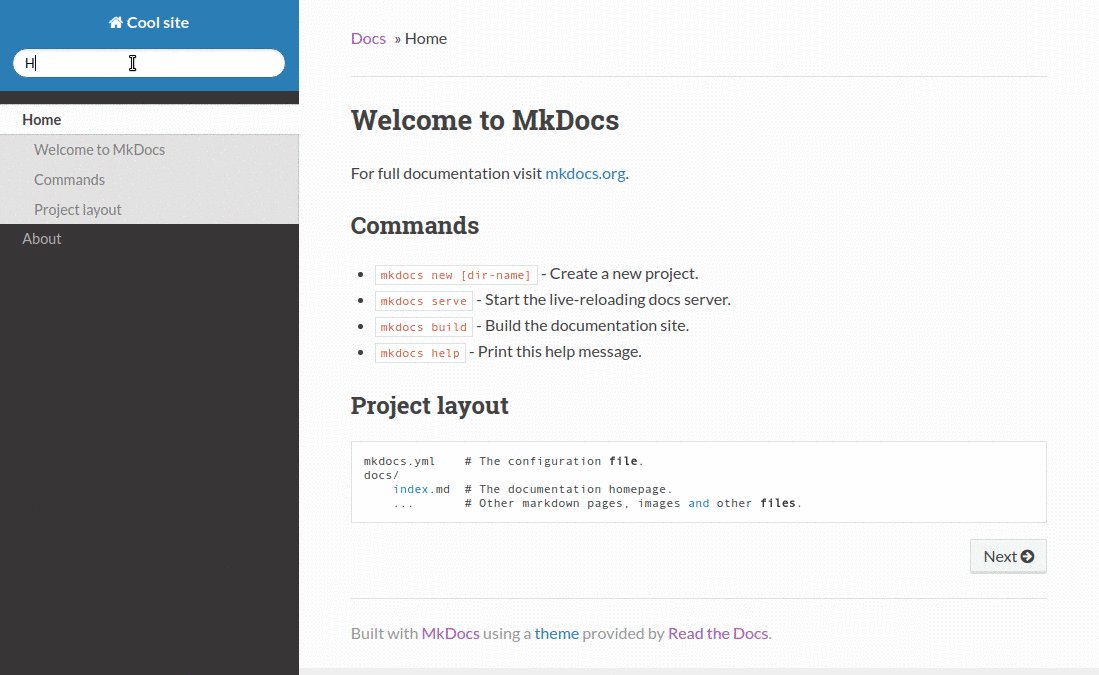
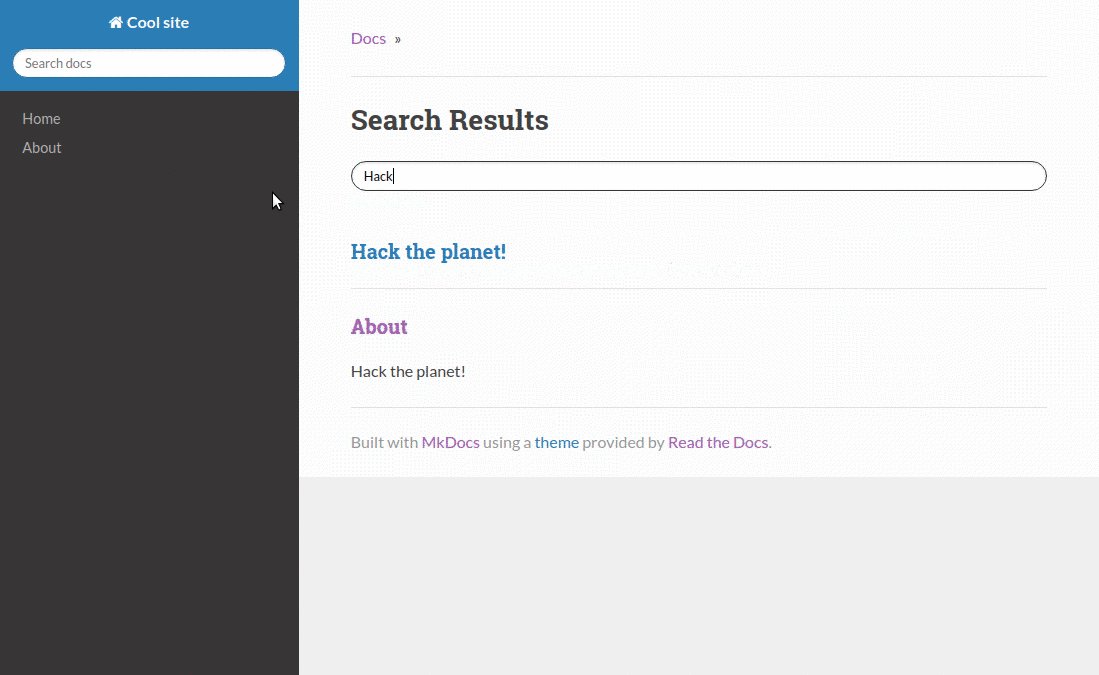
Also the site is fully searchable for keywords!

I'm ready to build

You've written a great piece of documentation, but right now it's still just a load of markdown on a machine running Python. How can we share this with our teams?
To create a static HTML version of the documentation we need to open a terminal and be in the root of our documentation directory. Then type
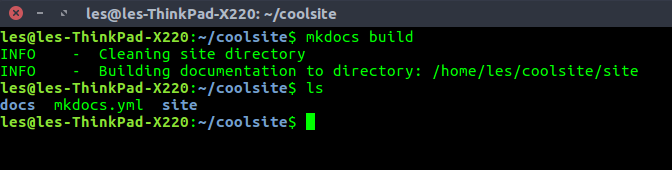
mkdocs build

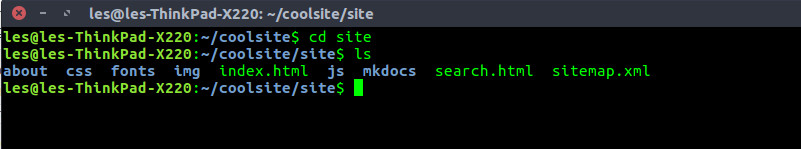
After a few seconds the site will be built, and you will see a new sub directory site has been built. In there are all the static HTML files that we need to share the documentation with our co-workers / users.
Send this to your web server (AWS, Github pages, A Raspberry Pi tucked away on the network) and everyone can benefit from your new documentation.
Conclusion
MkDocs is great
- I can write content in markdown in any editor.
- I can include code snippets with highlighting.
- I can embed images, links to content, media.
- Pages and content is searchable.
- MkDocs generates its own list of headings and content as I create.
- It is easy to test a site before deploying.
- Converting the markdown to HTML is one command!
- Serving the content is easy as it is plain HTML.
Take it for a spin and see how it works for you!